S přechodem na spot se začne člověk zajímat o to, kdy je nejlepší spotřebovávat elekřinu, protože ta stojí každou hodinu jinak. Vhodným posouváním spotřeby (např. ohřev boileru, spínání tepelného čerpadla) se dá výrazně ušetřit. Elektřina je nejlevnější v hodiny, kdy člověk není doma nebo spí a tak možností “zapnut to, až to bude levné” moc není a je potřeba využít domácí automatizaci. Poslední dobou jsou díky většímu zapojení obnovitelných zdrojů rozdíly cen mezi nejlevnější a nejdražší hodinou i přes 5 kč/kWh a to už stojí za to sem tam nějaký spotřebič přesunout do levnějších hodin.
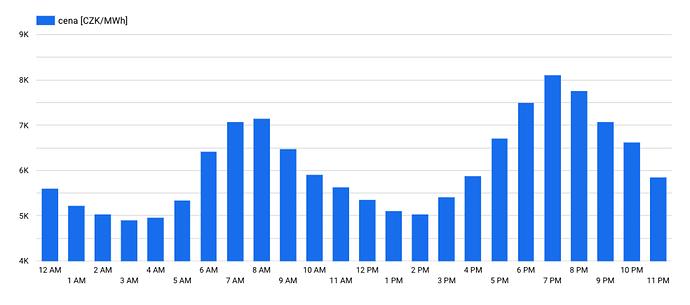
Pro představu, takhle vypadaly průměrné denní ceny za rok 2022 (do 10. listopadu). O nejlevnější průměrnou hodinu se přetahuje 3. hodina ranní a 2. odpolední.
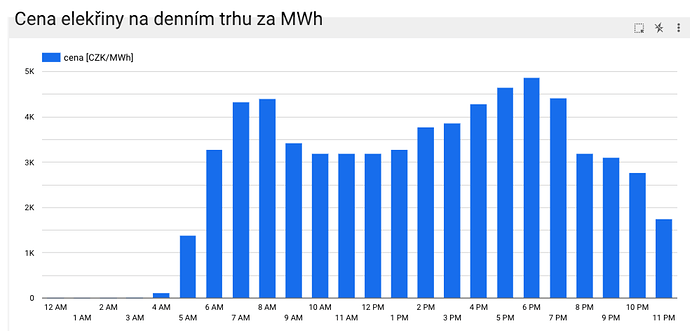
Čas od času se stane, že elektřina je ve “výprodeji” a je téměř zadarmo. Např. 7.11.2022 byla za 0.002 Kč/kWh.
Strategií jak na spotové ceny je více a obecně se dá říct, že to není jednoduchá optimalizační úloha, protože do ní vstupuje mnoho proměnných od předpovědi počasí (určuje výkon FVE) přes energetickou kapacitu zařízení až po chování domácnosti. Pokud se ale pokusíte některé spotřeby přesunou do levných hodin, můžete tím výrazně ušetřit.
- na webu Nano Green si můžete vyzkoušet, jak posouvání spotřeby do levných hodin může ovlivnit váš účet za elektřinu
- nejvhodnějšími zařízeními pro posun spotřeby v čase jsou bojlery, tepelná čerpadla/přímotopy (díky jejich setrvačnosti = můžu je nahřát o něco dříve a vydrží mi nějaký čas nahřáté) a nebo nabíjení elektroaut/baterií. Dají se samozřejmě posouvat i spotřeby myček, praček a sušiček - jejich spotřeba, ale většinou není tak velká a tak i potenciální úspora je menší, i tak to stojí za posunutí.
- ohřev teplé vody v bojleru ve správné hodiny, dokáže ušetřit až 50% nákladů (detailní analýzy a návody budeme brzy publikovat)
Nejjednodušší cestou, jak optimalizovat spotřebu vůči spotu je využít domácí automatizaci. Proto jsme pro Vás připravili konektory do nejpoužívanějších domácích automatizací. Dnes se podíváme, jak dostat spotové ceny do Home Assistenta.
Home Assistant
Instalace
- Nainstalujte HACS pomocí oficiálního návodu.
- Zrestartujte Home Assistenta.
- Přidejte Nano Green repozitář.
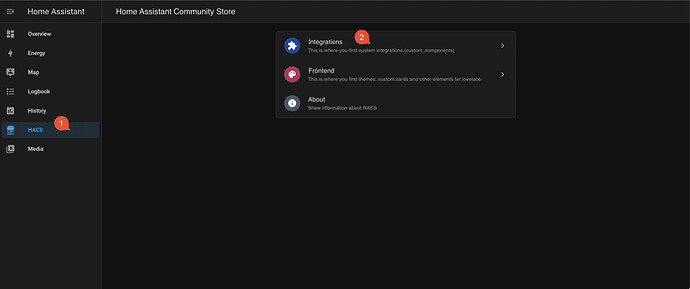
Klikněte na “HACS” v levém menu.
Klikněte na “Integrations”.
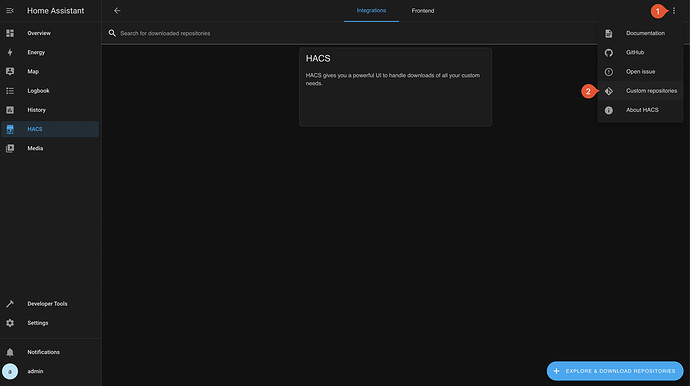
Klikněte na tři tečky v pravém horním rohu obrazovky.
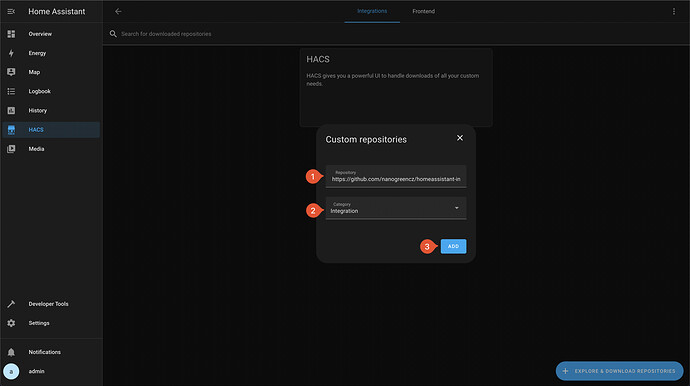
Klikněte na “Custom repositories”.
Do pole “Repository” přidat https://github.com/nanogreencz/homeassistant-integrations.
Ve výběru “Category” vybrat Integration.
Klikněte na “Add”.
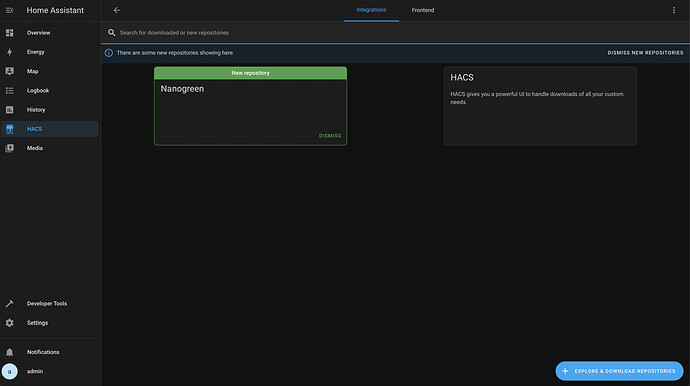
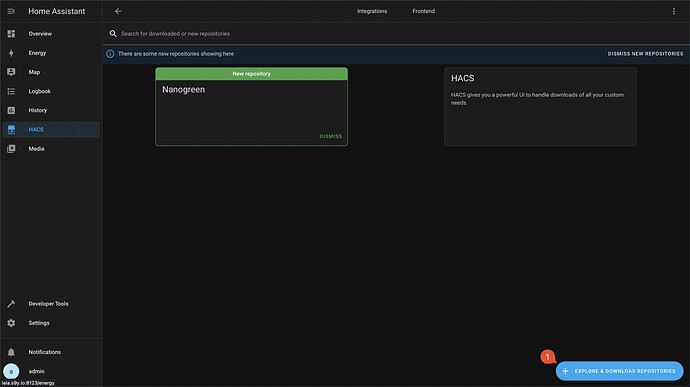
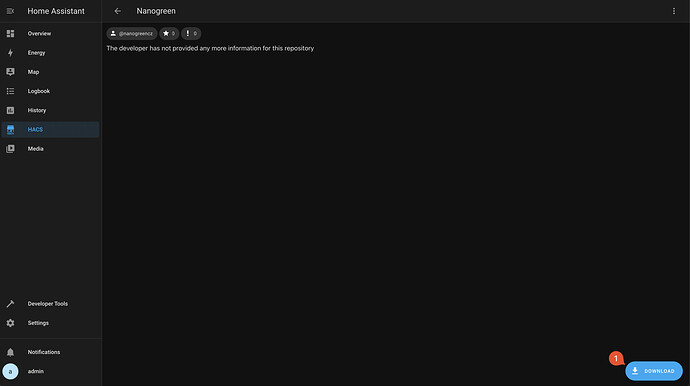
Repozitář by se vám měl zobrazit mezi ostatními repozitáři.
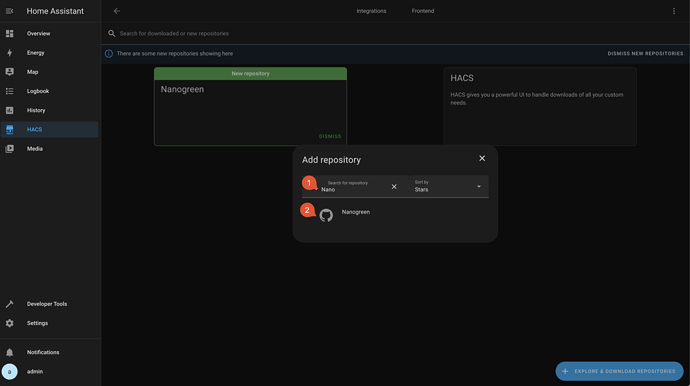
- stáhněte Nano Green integraci.
- restartujte Home Assistenta.
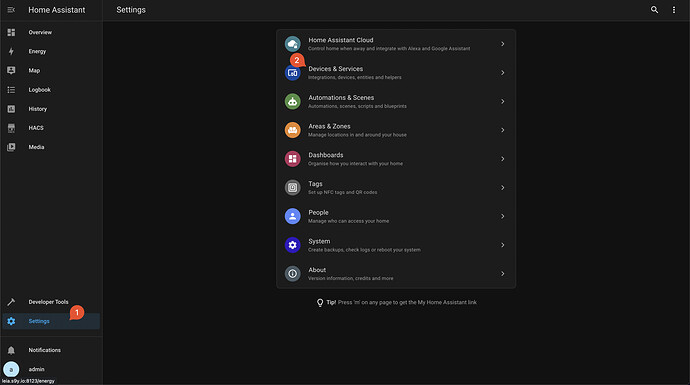
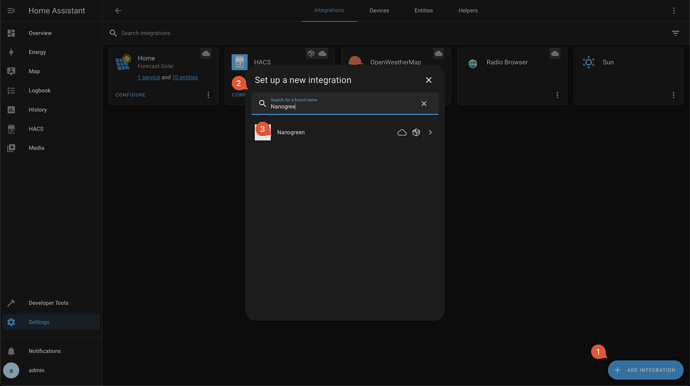
- nainstalujte Nano Green integraci pomocí Home Assistent settings menu.
Sensory
| Jméno | ID |
|---|---|
Current kWh price in CZK |
sensor.current_kwh_price_in_czk |
Is currently cheapest electricity hour in day |
sensor.is_currently_cheapest_electricity_hour_in_day |
Base cheapest hour |
sensor.base_cheapest_hour |
Base second cheapest hour |
sensor.base_second_cheapest_hour |
Offpeak cheapest hour |
sensor.offpeak_cheapest_hour |
Offpeak second cheapest hour |
sensor.offpeak_second_cheapest_hour |
Peak cheapest hour |
sensor.peak_cheapest_hour |
Peak second cheapest hour |
sensor.peak_second_cheapest_hour |
| *Peak = 8:00 - 20:00, Offpeak = 0:00 - 8:00 a 20:00 - 24:00 |
Grafy
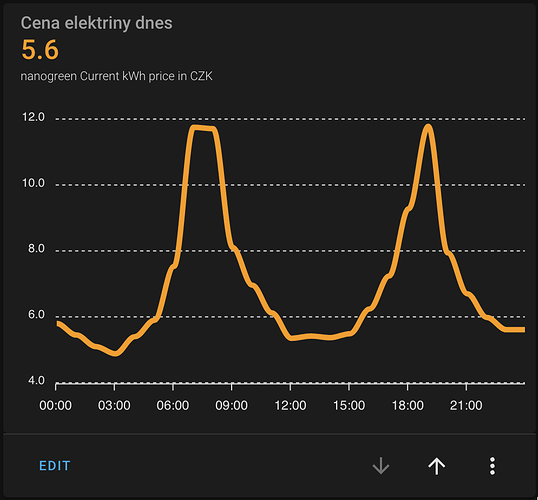
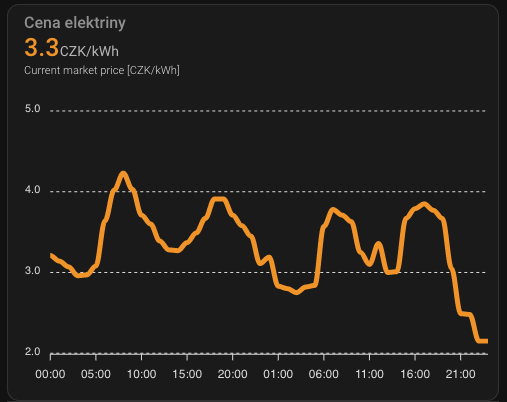
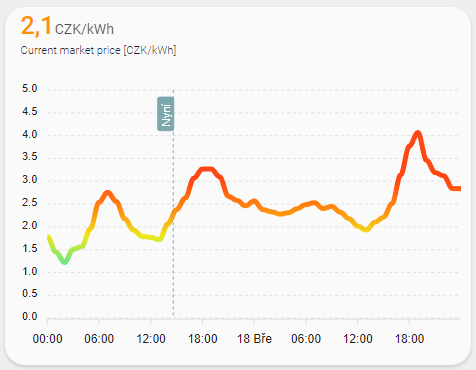
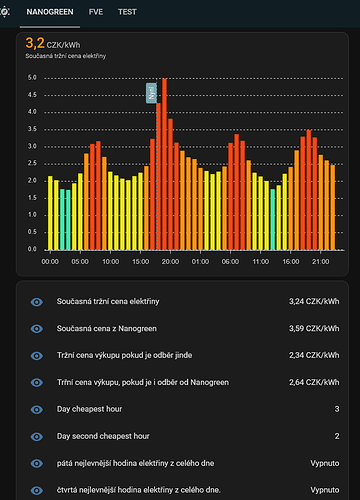
Cena elektřiny
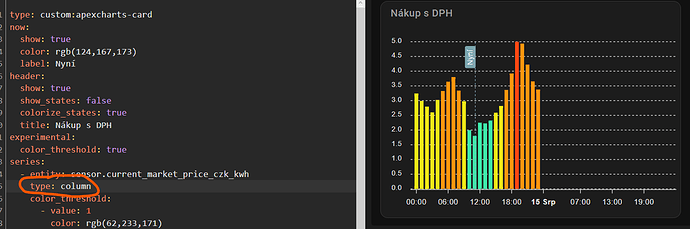
Po nainstalování ApexCharts přes HACS dle návodu pro jistotu restartujete HA a určitě nezapomeňte promazat chache prohlížeče (!), přidejte custom komponentu a vložte do ní níže uvedený kód.
type: custom:apexcharts-card
now:
show: true
label: Now
header:
show: true
title: Cena elektriny dnes
show_states: true
colorize_states: true
series:
- entity: sensor.current_market_price_czk_kwh
data_generator: |
return entity.attributes.today_hourly_prices.map((price, index) => {
const date = new Date().setHours(index)
return [date, price];
});
graph_span: 24h
span:
start: day
Jakmile máte spotové ceny přidané do Home Assistenta můžete je využit pro nastavení pravidel pro ovládání spotřeby. Já osobně používám pro nastavení pravidel NodeRed, kde se dají rychle a přehledně pravidla realizovat.
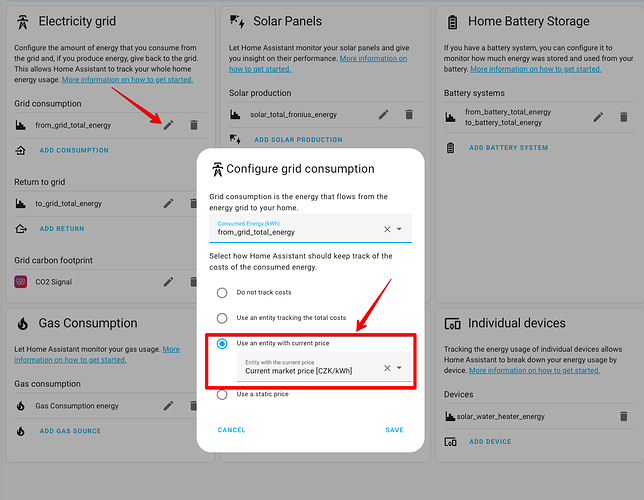
Zároveň si můžete hodinové ceny přidat do Energy Dashboardu pro počítání vašich nákladů pro spotřebu a výnosů za výrobu. Pokud máte v Energy Dashboardu přidané proměnné pro spotřebu a dodávku, tak stačí jít do Settings/Dashboards/Energy a tam přidat ke spotřebě a výrobě cenu elektřiny. Jakmile přidáte spotovou cenu, tak se hodinové objemy budou násobit hodinovou cenou a v přehledech pak uvidíte celkový sumy.